When you work on a Vue.js or a Nuxt.js project, and more generally on a webpack project, you usually use absolute imports like
import MyComponent from '~/components/MyComponent.vue'
instead of
import MyComponent from '../../components/MyComponent.vue'
in which the number of ../ depends on the folder where the import is needed. These relative imports are not recommended because they are complicated to maintain in case of refactoring, but Visual Studio Code likes them because the editor can know exactly where the files are located and so can provide a complete IntelliSense experience (code suggestions, auto-imports, go to definition, etc.).
Unfortunately, even if you have the Vetur extension installed, IntelliSense (code completion, go to definition, ...) doesn't work by default when working with absolute imports. You need to give some informations to VS Code about absolute paths you use for imports. It can be done by adding a jsconfig.json file in your project. In this file you will specify a mapping table to link the virtual paths you use in your imports (like @/... or ~/... ) with the real paths of your project. The paths specified in the jsconfig.json file are relative to the location of this file, therefore you should place it in the root folder of your project.
According to the Nuxt.js documentation, they are 4 aliases in a Nuxt.js project:
~or@forsrcDir(the src folder, the same asrootDirby default)~~or@@forrootDir(the project's root folder)
For a Vue.js project generated with @vue/cli, @ is mapped with src/.
Therefore, in the case of a Nuxt.js project, you can use the following jsconfig.json:
{
"compilerOptions": {
"baseUrl": ".",
"paths": {
"~/*": ["./*"],
"@/*": ["./*"],
"~~/*": ["./*"],
"@@/*": ["./*"]
}
},
"exclude": ["node_modules", ".nuxt", "dist"]
}However, if your srcDir is different from rootDir, for example if you have set up srcDir: 'src/' in your nuxt.config.js, your jsconfig.json would become:
{
"compilerOptions": {
"baseUrl": ".",
"paths": {
"~/*": ["./src/*"],
"@/*": ["./src/*"],
"~~/*": ["./*"],
"@@/*": ["./*"]
}
},
"exclude": ["node_modules", ".nuxt", "dist"]
}For a Vue.js project, it would look like:
{
"compilerOptions": {
"baseUrl": ".",
"paths": {
"@/*": ["./src/*"],
}
},
"exclude": ["node_modules", "dist"]
}The exclude property allows to improve the performance of IntelliSense by specifying folders which are not part of your source code.
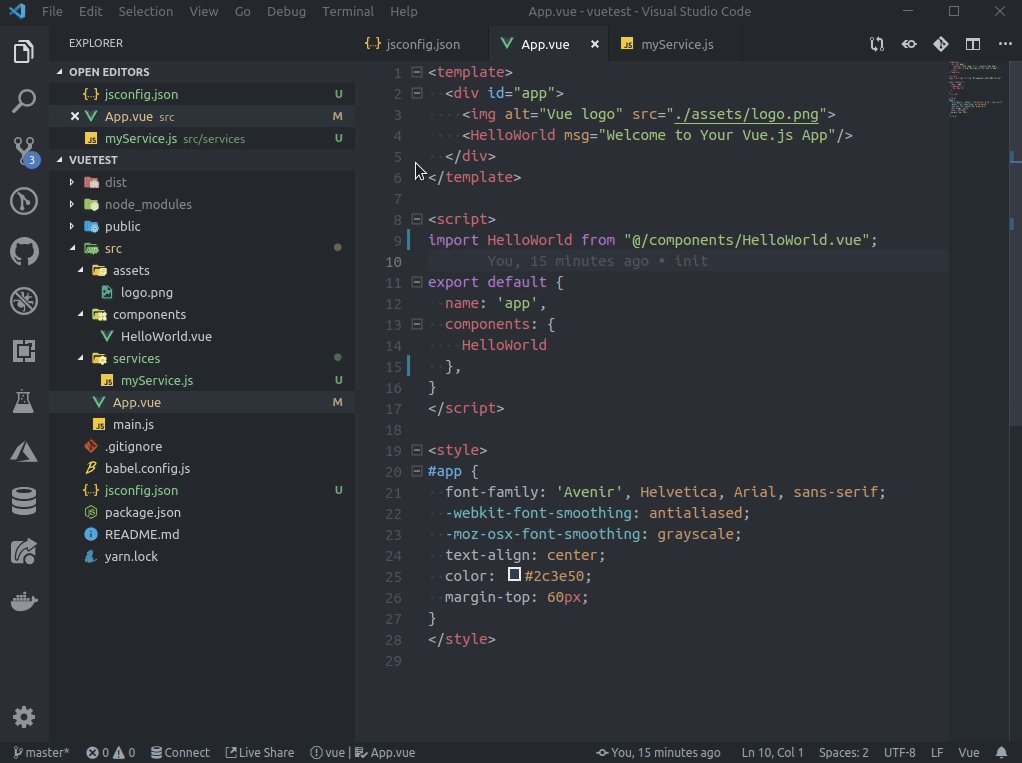
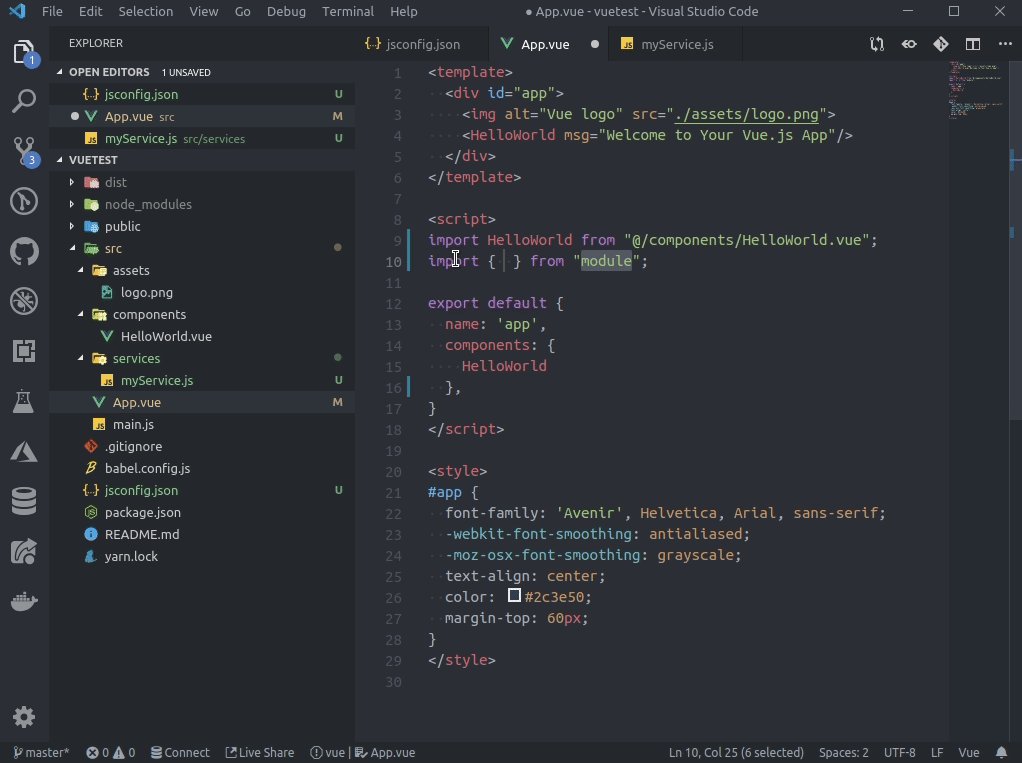
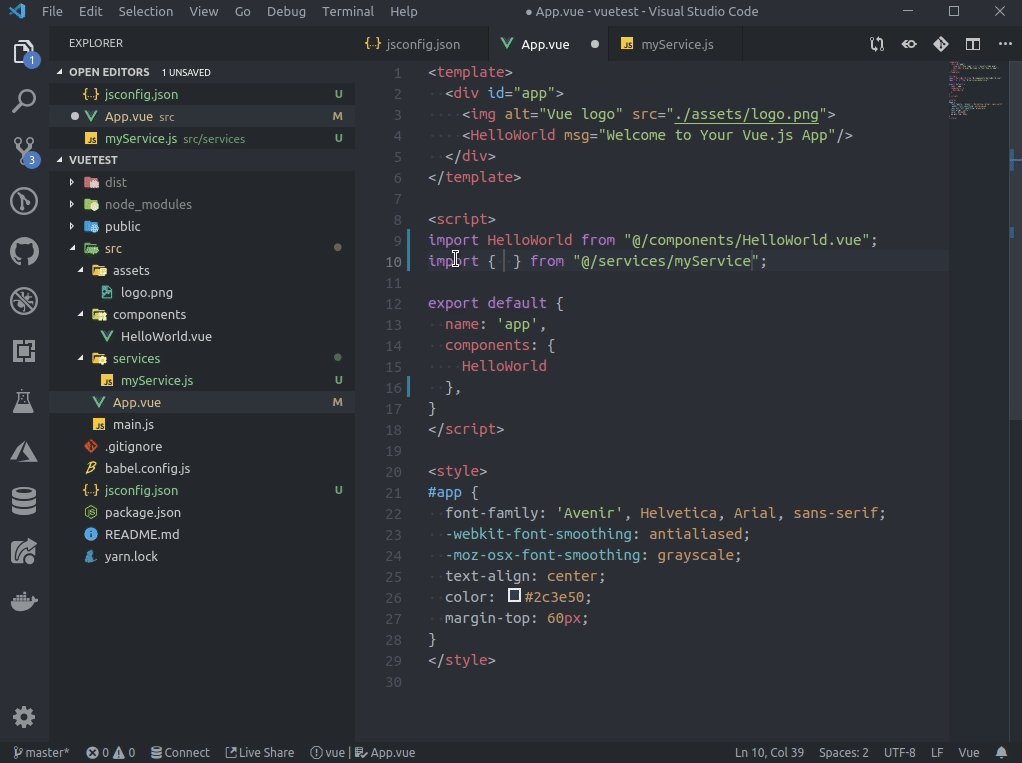
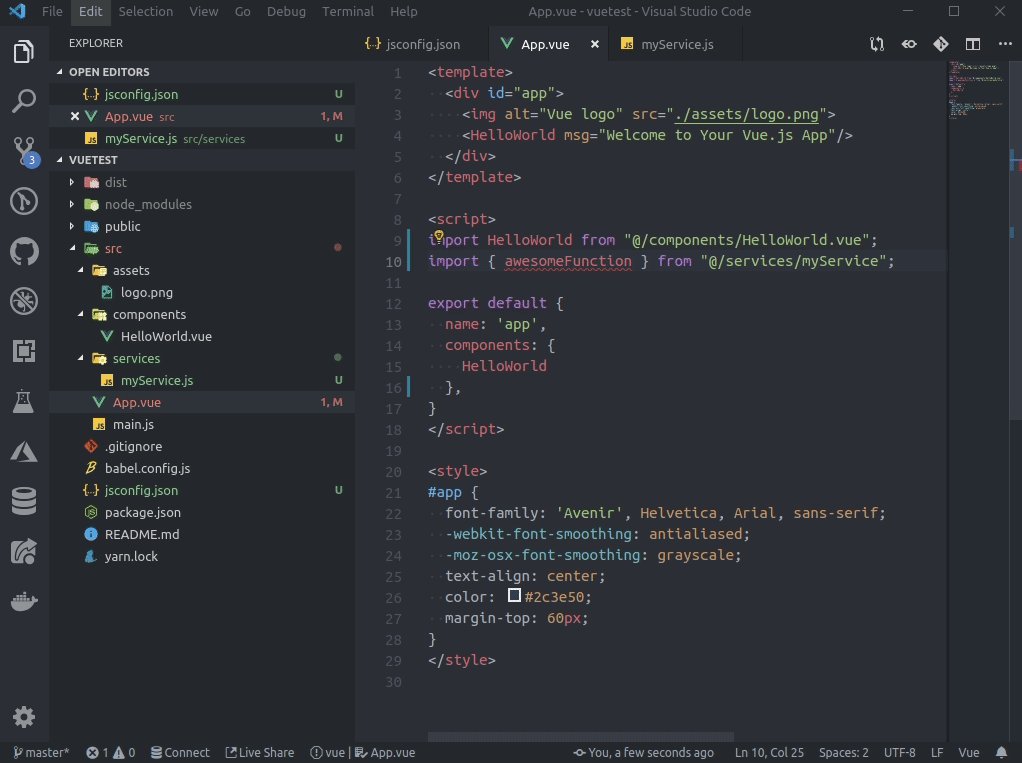
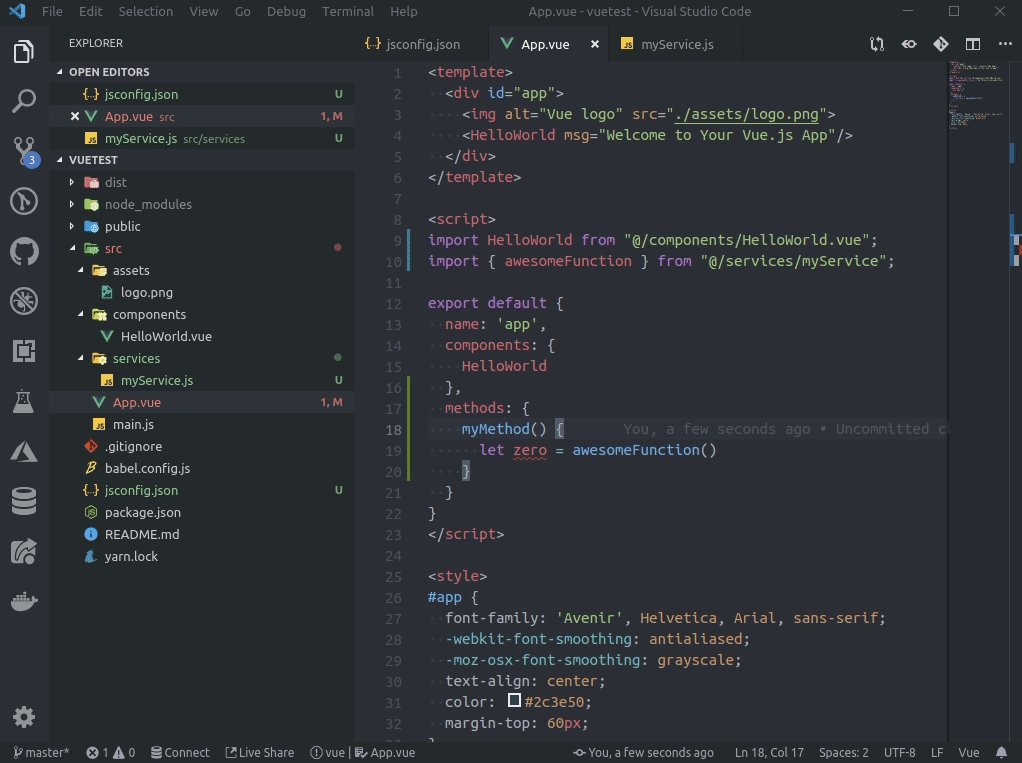
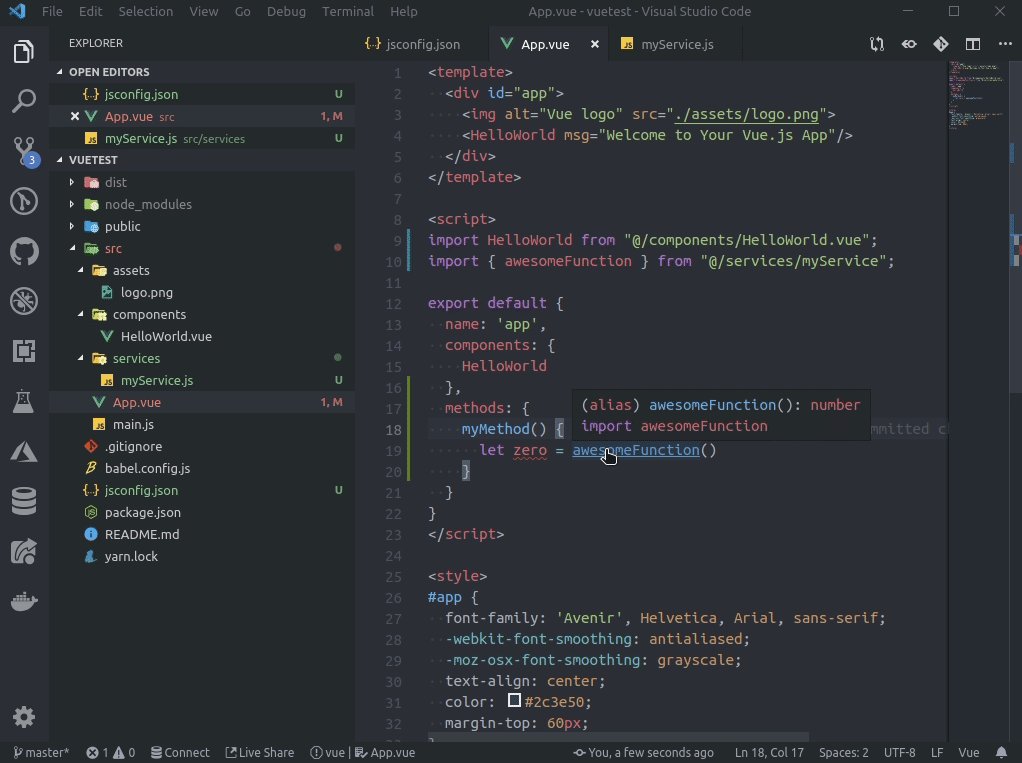
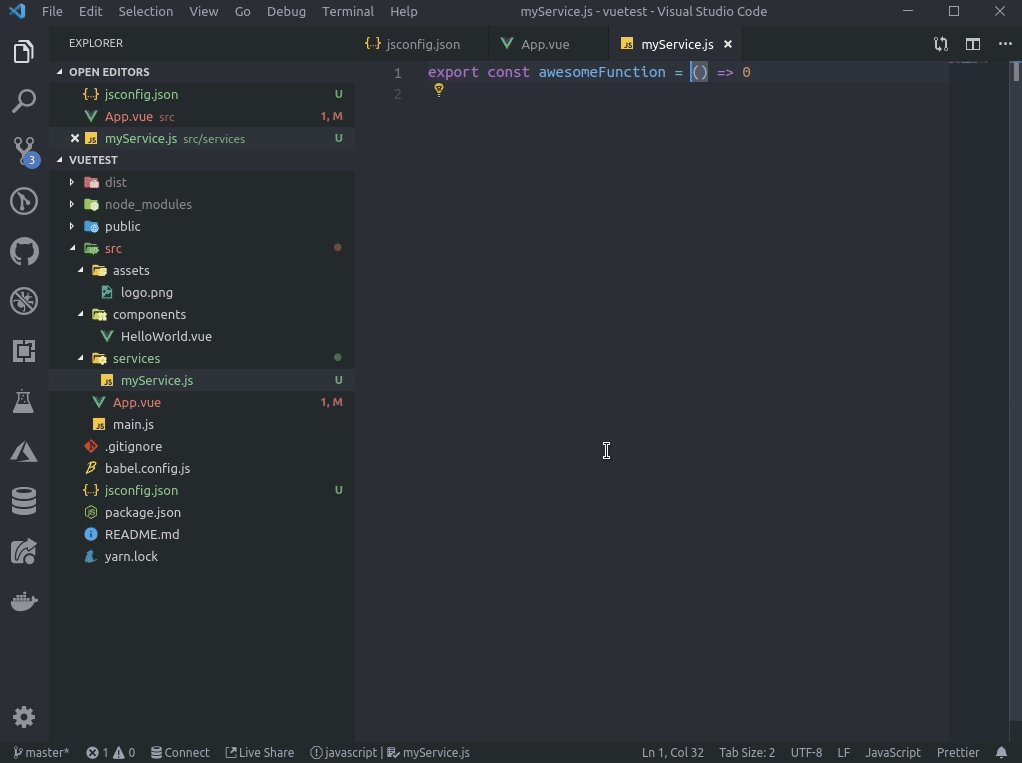
The result: 😎


A last thing to notice: If you want to have a complete IntelliSense for .vue files, you need to install the Vetur extension, and your Nuxt.js project must be the root folder of your VS Code workspace. Working in a Nuxt.js project in a subfolder of your VS Code workspace is not supported yet by Vetur (see the issue).
More information: https://code.visualstudio.com/docs/languages/jsconfig

